
0
Under review
Need some help highlighting code (handlebars)
Hi everyone and thanks in advance,
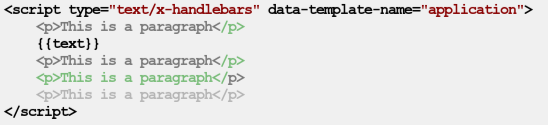
I hope you can help me highlighting this example code:

As you can see, green color is not correctly applied and I'm not sure if I'm doing something wrong. Here is the code I use:
```hbs
<script type="text/x-handlebars" data-template-name="application">
<p>This is a paragraph</p>
{{text}}
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</script>
```
I've just used Haroopad for a couple days and I'm loving it ^^.
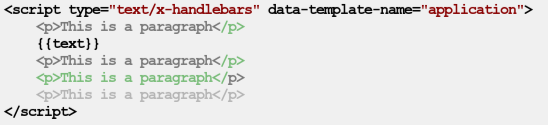
I hope you can help me highlighting this example code:

As you can see, green color is not correctly applied and I'm not sure if I'm doing something wrong. Here is the code I use:
```hbs
<script type="text/x-handlebars" data-template-name="application">
<p>This is a paragraph</p>
{{text}}
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</script>
```
I've just used Haroopad for a couple days and I'm loving it ^^.
Customer support service by UserEcho


- http://highlightjs.org/static/test.html